容器事件设置
- 什么是容器事件 ?
容器事件事件是指在页面发生的特定交互或操作,例如用户点击按钮、页面加载完成等。当事件发生时,可以触发相应的事件处理程序,以执行特定的操作或响应。
目前支持的事件有 : 单击 双击 之后 打开链接打开弹出层 ,
操作方法 :
- 选择一个组件 点击
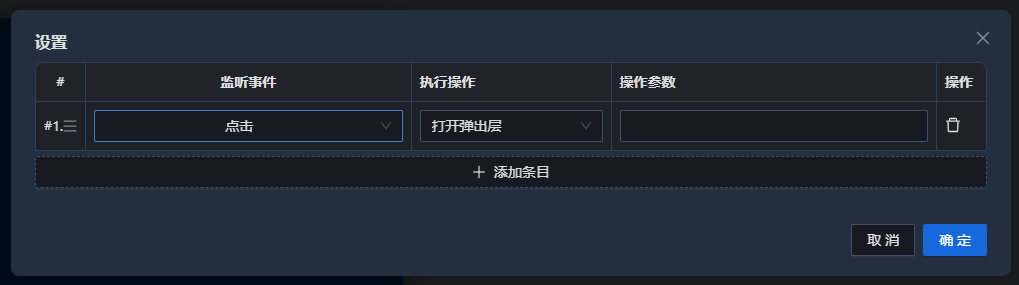
事件设置打开弹出界面

- 新增一个条目选择操作并填写参数, 多个参数用
|竖线分割
TIP
部分效果只有在预览环境中生效,在编辑器中不生效!!!
执行操作说明
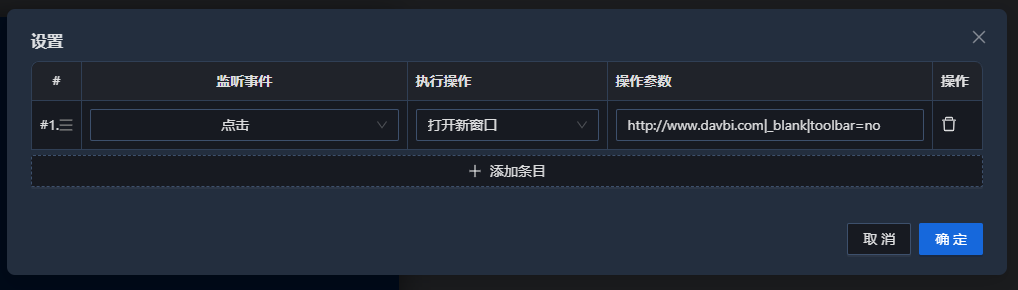
打开新窗口参数
此次可以填写三个参数用| 竖线分割;
| 参数 | 说明 |
|---|---|
| 参数 1 URL | 打开指定的页面的 URL。如果没有指定 URL,打开一个新的空白窗口 |
| 参数 2 target 属性 | 指定 target 属性或窗口的名称。支持以下值:_blank - URL 加载到一个新的窗口。这是默认 _parent - URL 加载到父框架 _self - URL 替换当前页面吧 _top - URL 替换任何可加载的框架集 name - 窗口名称 |
| 参数 3 specs |
详细说明 请参考 https://www.runoob.com/jsref/met-win-open.html
填写实例如下

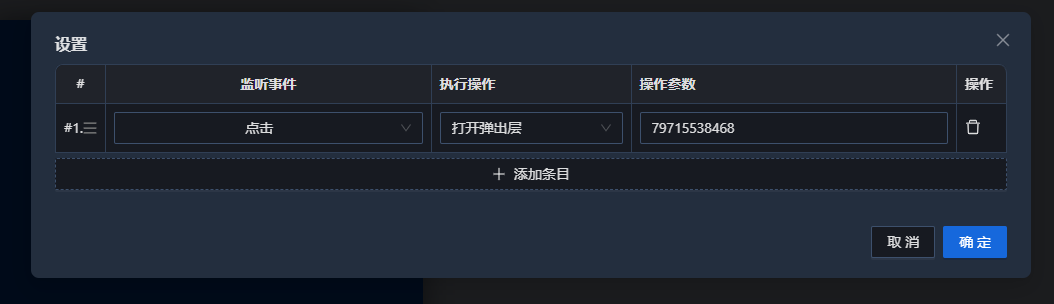
打开弹出层
这里只需填写要打开弹出层的 id 即可;
- id 如何获得 ?
在新增可视化的时候,类型选择为组件 即可,新增完成后自动生成 ID,点击复制即可

设置完成如下图

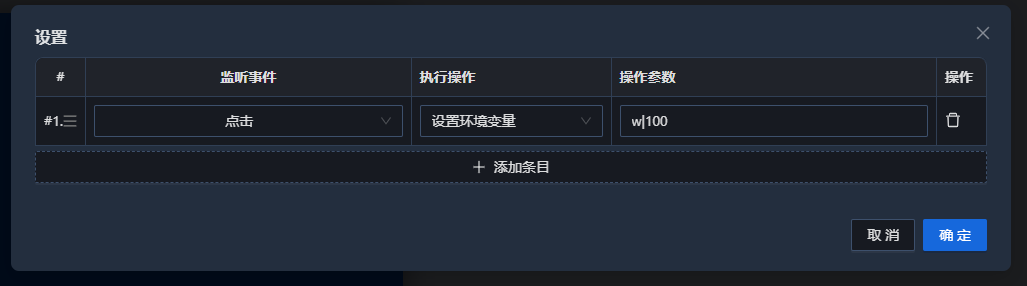
设置环境变量
填写 要设置的环境变量 比如设置 w=100 就填写 w|100 如下图所示